$state.go With Query Params
params query statego withWhen user click on Book Name it should pass the data to another page using querystring Querystring is not the best method to use for something like this. Nov 25 th 2015 Comments.

Gap Analysis Example Business Analyst Tools Business Analyst Analysis
EN English EN English CN 简体中文 RU Russkiy IN हनद PL jezyk polski HU Magyar JP 日本語 FR Francais CZ cestina IT.

$state.go with query params. The current state parameters are accessible on the state service at the params key. Cookies are important to the proper functioning of a site. A beautiful python package Voluptuous is being used for validations on the incoming query parameters.
From dropdowns which will reload the data but should not destroyrecreate any controllers or ui widgets we stay on the page and do not state transition yet we do want to update the. How to use statego to pass querystring in nested state You can simply pass query string parameters with second option of. I tried to pass params in statego eg.
It also supports validations on incoming query params and their values. It tells the function the name of the. Updating parameters with reloading the controller The example above worked because stategowould reload our controller with updated stateParams.
While we dont need any type of query parameters for our particular project were going to create one just so that I can show you how you can work in parameters to your URLs and retrieve the values if need be. Statego with query params. So go back to your NewTimeEntryaspx page.
For example given a url template such as raw1raw2 the url foobarbazqux there is no way to determine which slashes belong to which params. The statego function looks kinda like this stripped down version for blog. At present you can either define parameters in the url or by using the params array but not both.
I am using the data property on a state object to share data for a particular state. Likewise params and url cant both be on a state. Normally if a parameter value changes the state which declared that the parameter will be reloaded enteredexited.
So heres what I used which may help others. Query Parameters in ui-router Without Needless Reloading With Example Project. Its generally safe to use a raw parameter at the end of a path like.
The stateParams service returns this very same object. Aboutid Add id here component. Suffix you often see on route parameters simply tells UI Router where the query portion of the URL template should start eg.
It accepts 2 arguments to params the to argument is the most important one. Ill wait Open up the Common Data View Tasks menu by click on that tiny arrow at the top right of your DataFormWebPart and click on Parameters Click on the New Parameter button. Filter on multiple fields andor multiple values Note that the value is validated by the Filterfield so raw value transformation Multiple choices are represented in the query string by reusing the same key The first.
Im trying to demonstrate something using url-query parameters using plunker but I cant even get the parameters to show up and then consequently not demonstrate my original. Hence the stateParams service is strictly a convenience service to quickly access the params object on the state service. This can be useful to build UI where the component updates itself when the param values change.
To get parameter. To improve your experience we use cookies to remember log-in details and provide secure log-in collect statistics to optimize site functionality and deliver content tailored to your interests. When a parameter is dynamic a transition still occurs but it does not cause the state to exitenter.
Once on the page then youre basically in that ui-router state users can select filters etc. So you said this. In fact if you specify a params array your state cant have a url at allStates that cant be accessed by url are good for cases where the user is in the middle of a workflow and the application is controlling the state transitions.
The decoding behavior of raw parameters is not defined. Setting and Fetching Angular 5 Route Parameters. Youre working on a new page in your app one that should use query parameters.
AboutComponent This is. Pakainfo website focuses on all web language and framework tutorial PHP Laravel Codeigniter Nodejs API MySQL AJAX jQuery JavaScript Demo. To go to this state with a bookName parameter.
Modern AngularJS Migration Guide. Route parameters in UI Router are optional by default. Visit app-routingmodulets and make the following changes.
But as mentioned above that data is lost in the transitionTo call. You can see that updating the URL parameters is quite straightforward you just call stategowith the current state and the parameters you want to update the rest remain as-is. Were now adding a feature which is basically a report generator and its a good use case for query string parameters.
Now we need to store the IssueID passed in the Query String and store it in a Parameter our DataFormWebPart can use. Use stategobookname bookName. This value overrides the raw value on a custom parameter type ParamTypeDefinitionraw.
This means that in the example below both new2 and new would work but not new no trailing slash. Find a solution Questions - xiaolee.

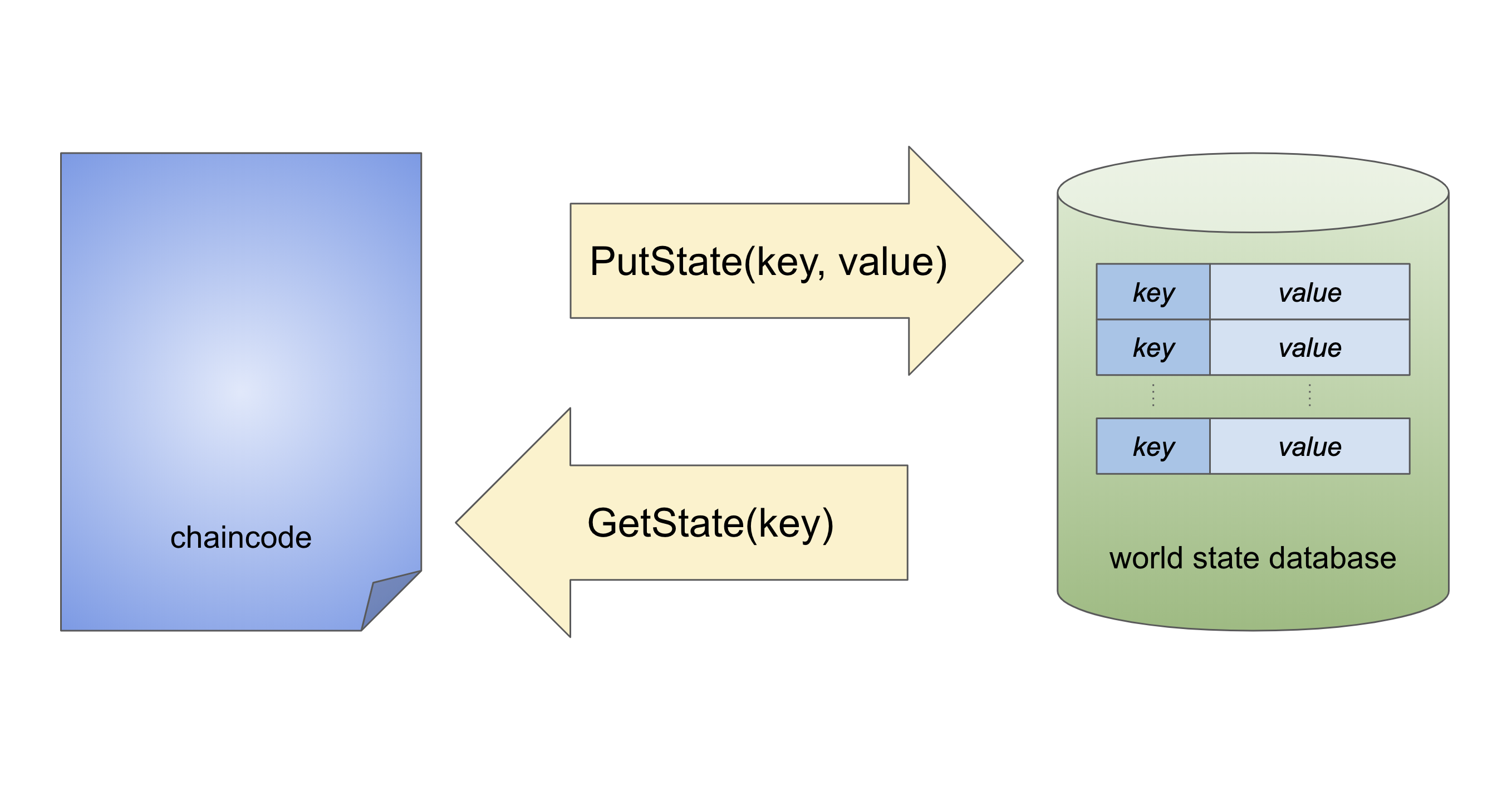
Putstate And Getstate The Api In Chaincode Dealing With The State In The Ledger Part 1 By Kc Tam Medium

Sql Server 2019 Java With Visual Studio Code Sql Server Sql Relational Database Management System

Best Way To Append Data To File In Java Apache Commons Io Fileutils And Java Io Bufferedwriter Approach Https Crunchif Data Creative Web Design Free Blog

Employee Entry Form Access Database Design Access Database Database Design Employee Management

Find The Sql Server Analysis Services And Reporting Services Version Edition And Service Pack Sql Server Sql Microsoft Sql Server

Gap Analysis Example Business Analyst Tools Business Analyst Analysis

Use Group Policy Editor To Run Scripts When Shutting Down Your Pc Group Policy Policies Programing Software

Filter Actions Tableau Filters Descriptive Action

Javascript Array Foreach Method Example Learn Javascript Javascript Computer Programming

Running Report Using Buttons Forms And Parameters In Access In 2020 Access Database Employee Management Learning To Write

Coldfusion Report Hollywood Florida City State Sql Server

Essay Essaywriting Writing A Good Research Paper Argumentative Essay Model Gra Persuasive Essay Topics Persuasive Writing Topics Argumentative Essay Topics

Boolean Cheat Sheet Star Wars Edition Sysomos Cheat Sheets Cheating Star Wars

Qgis Install Plugins Manually In Offline Mode Plugins Installation Offline

Oracle Bi Data Sync How To Add A New Dimension Sync Data Ads

Hot New Product On Product Hunt Shrink For Github Body Hacks Yoga Tips Ifit

As An Initial Note It Is Important To Mention That This Article Is Coauthored By Alberto Vargas And Alex Masip Medium Doesnt Have A Coauthor Option Yet So Yo 2020